《孙子兵法势篇》,知势、 造势然后任势。任势,就是创造和利用对自己有利的态势。下面我来给大家分享下,小程序从注册、设计、开发到测试、发布的一些注意事项。
注册
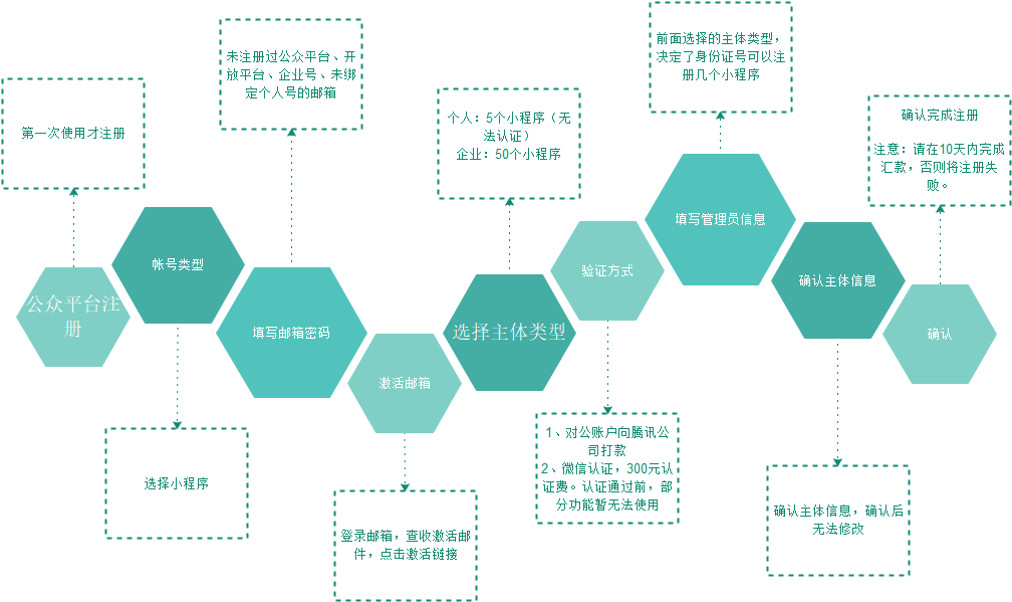
先讲讲从0开始注册的流程,如下图所示:

如果已经有公众号,步骤就简单很多。公众号快速注册,填写邮箱密码,然后激活邮箱,最后点个确认就搞定了。:

设计
前面讲到,微信的小程序势类似iOS的打法,整体的生态相对比较封闭。微信官方提供一份设计指南,希望保持整体交互的一致性。如果大家设计小程序的时候,希望知道小程序现有的控件,支持什么能力。在Web端其实可以进行查看,一部分控件UE,地址是https://weui.io/。
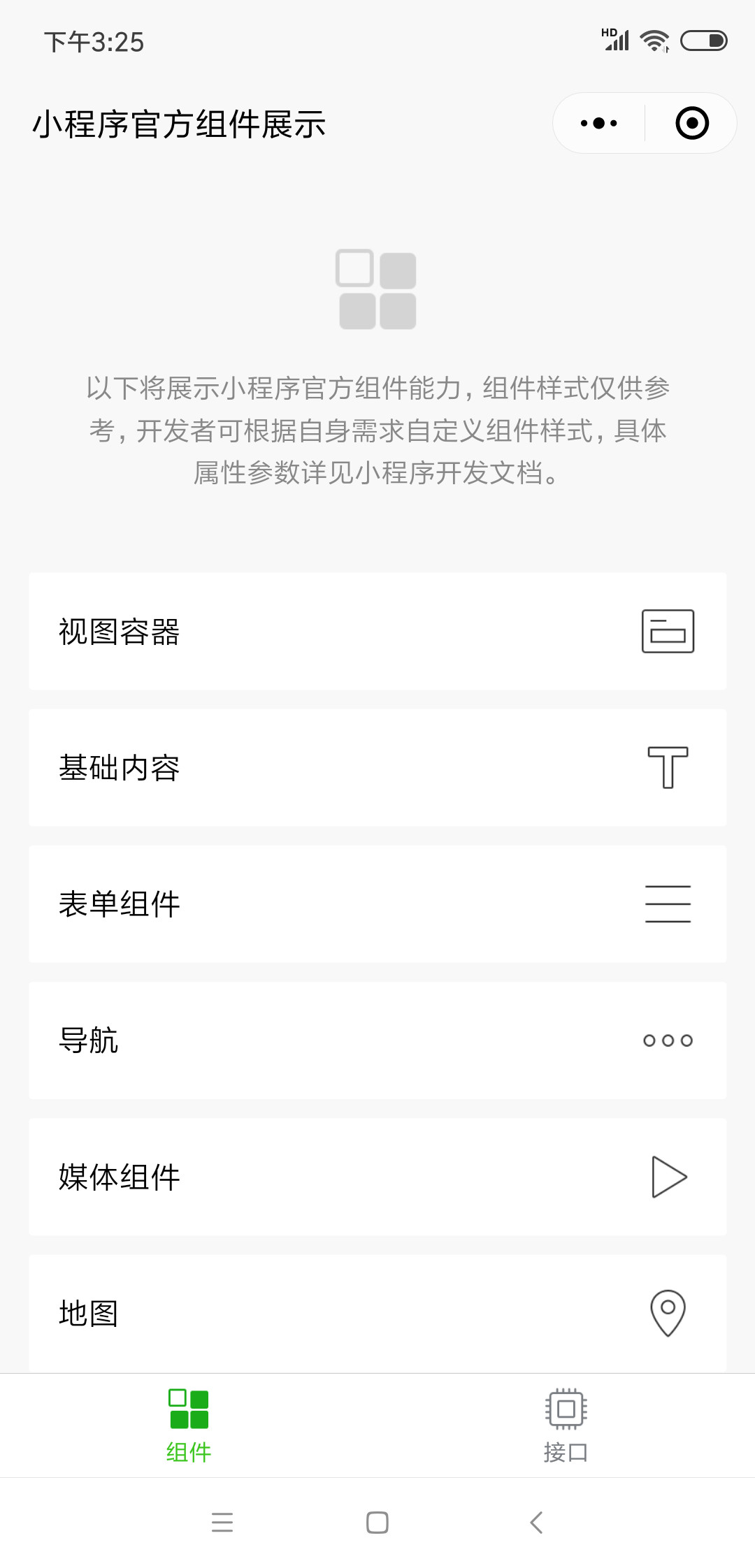
手机上回更全,包括地图、媒体之类这些能力。搜索小程序,名字叫做“小程序示例”,就可以体验了。

开发
开发这块我不是太熟悉,简单的给大家介绍一下。 
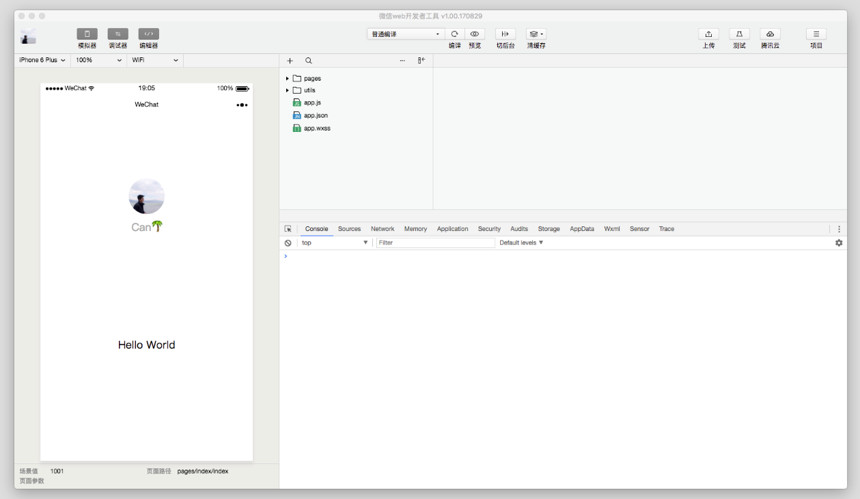
首先让我感觉比较强大的是小程序开发的开发者工具,有以下特性:
- 可调试;
- 编译后可预览;
- 基本的代码编辑、智能提示;
- 项目管理;
- 创建、手机预览;
- 代码提交审核。
另外一方面,微信势支持WebSocket,小程序对于聊天和实时取数的场景,是能够覆盖的。
兼容
基础库和微信版本是一一对应的,兼容是针对基础库的兼容。如果不负责最低的基础库,在添加小程序的时候是会有提示的。

测试
小程序没有测试包这个概念,只有“体验版”

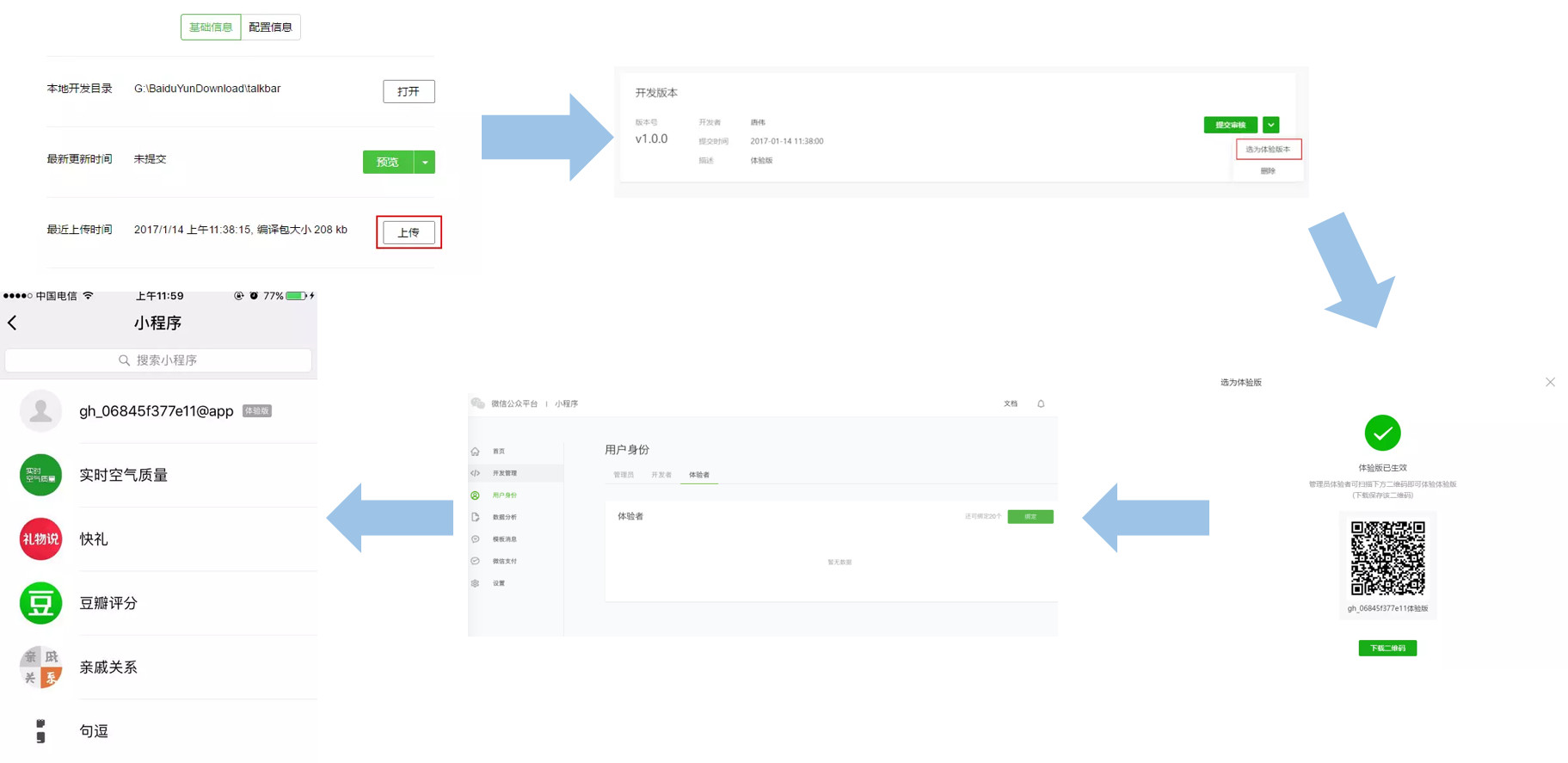
简单分为五个步骤:
- 上传开发版代码:即在微信开发者工具中上传代码,这个动作要管理员扫描二维码授权;
- 发布体验版本:微信公众平台-小程序管理页面,可以从开发管理一栏中看到开发版中,以及提交的代码。提交审核旁边下拉按钮,选择“选为体验版本”,然后设置成功;
- 生成二维码:设置为体验者版本后,会生成一个二维码,可以用微信扫码体验。但这个码,不是随便谁都能使用的,体验者版本,是需要体验者才能使用的,这里应该是考虑保密的诉求;
- 添加体验者:管理员登录公众平台后台,并验证身份,然后根据微信号,添加体验者的微信;
- 扫码体验:使用微信,扫码进行体验(前提是微信的版本大于基础苦最低版本的限制)。
发布
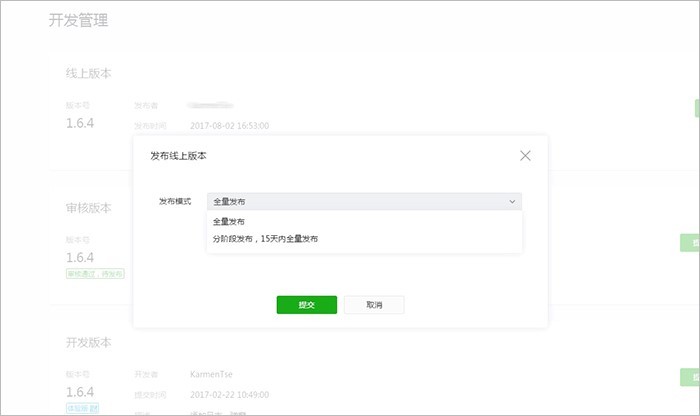
小程序开发者发布新版小程序时,可根据自身需求选择“全量发布”或“分阶段发布”(不支持灰度)。

全量发布:即时向全量微信用户发布新版小程序。

分阶段发布:新版小程序将在15天内以开发者自定义的比例,向微信用户发布更新。
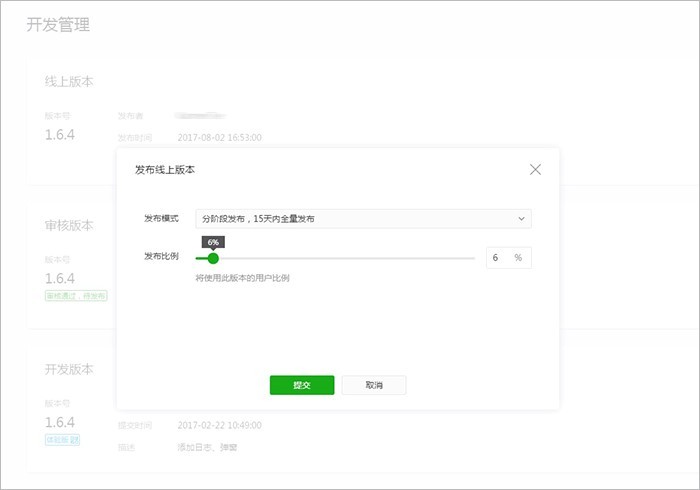
分阶段发布流程:
- 填写发布比例。发布后,将有该比例用户使用新版本小程序;
- 调整发布比例。根据线上使用情况,逐步提升发布比例。提升发布比例:开发者可根据线上使用情况,逐步提升发布比例;
- 开发者必须在15天内全量发布/撤销发布。如开发者在首次发布后15天内未撤销发布,平台将在第15天全量发布小程序新版本。
还有两个注意事项,希望大家记住:
- 小程序第一个版本必须选择“全量发布”模式发布;
- 开发者也可撤销分阶段发布,若撤销发布当前版本,所有用户将使用小程序上一个全量发布的线上版本。
版本
好的,简单介绍了发布,现在讲一讲小程序的版本:
其实就这么几个关键词:全量发布、15天、撤销发布,一个最新包。
小程序不像APP,最终只会有一个最新版本(分阶段发布的那段时间会有两个版本共存)。
小程序第一个版本必须选择“全量发布”模式发布,若存在正在分阶段发布的小程序版本,不可发布新版本、不可回退已全量发布的线上版本;
当线上版本的上一个版本是分阶段发布并已撤销发布,那么当前线上版本不可回退。
开发者必须在15天内全量发布/撤销发布。如开发者在首次发布后15天内未撤销发布,平台将在第15天全量发布小程序新版本。
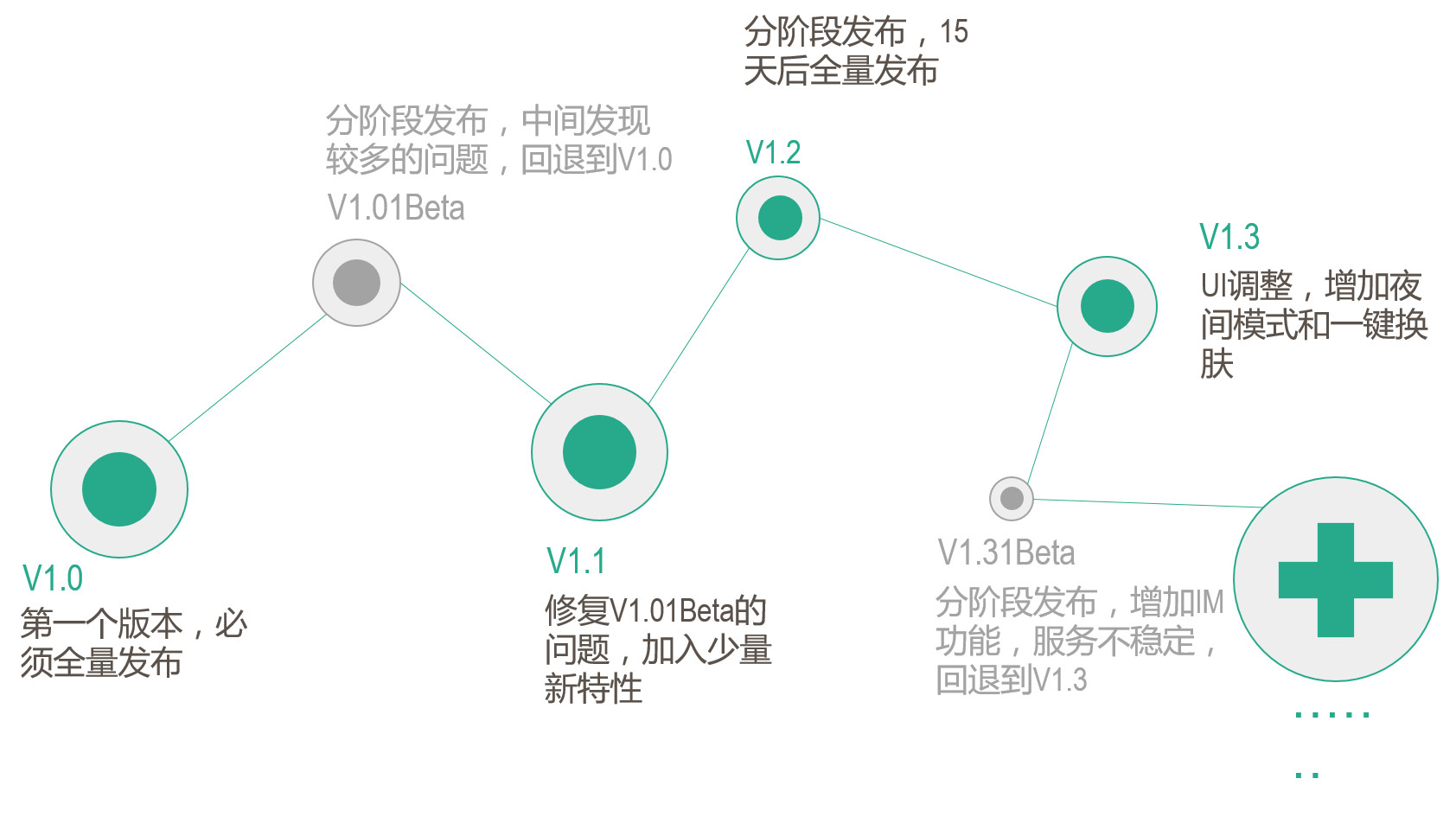
下图是我虚构的一个版本历程:

更新
先介绍下小程序更新的约束:
- 小程序需要设置兼容的基础库版本,对应微信的版本;
- 可以选择无缝更新,但改动较大时,用户会感觉比较奇怪;
- 只能选择更新,无法选择不更新;
- 微信自动调用小程序的更新检测,自动下载,无法控制。
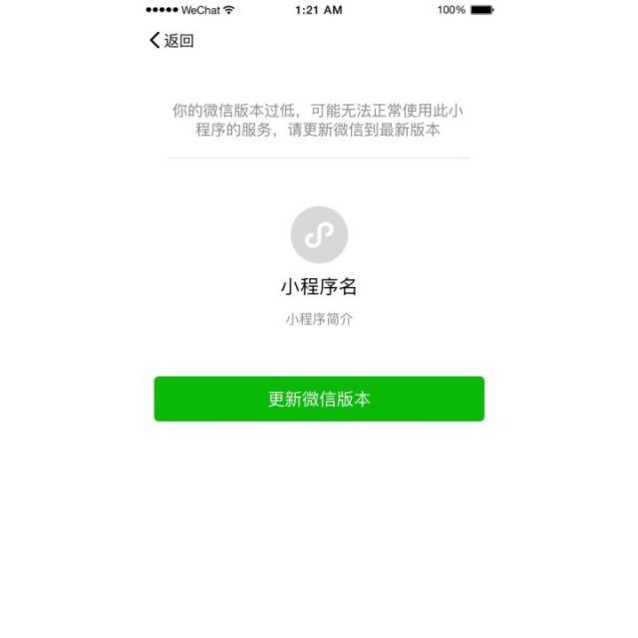
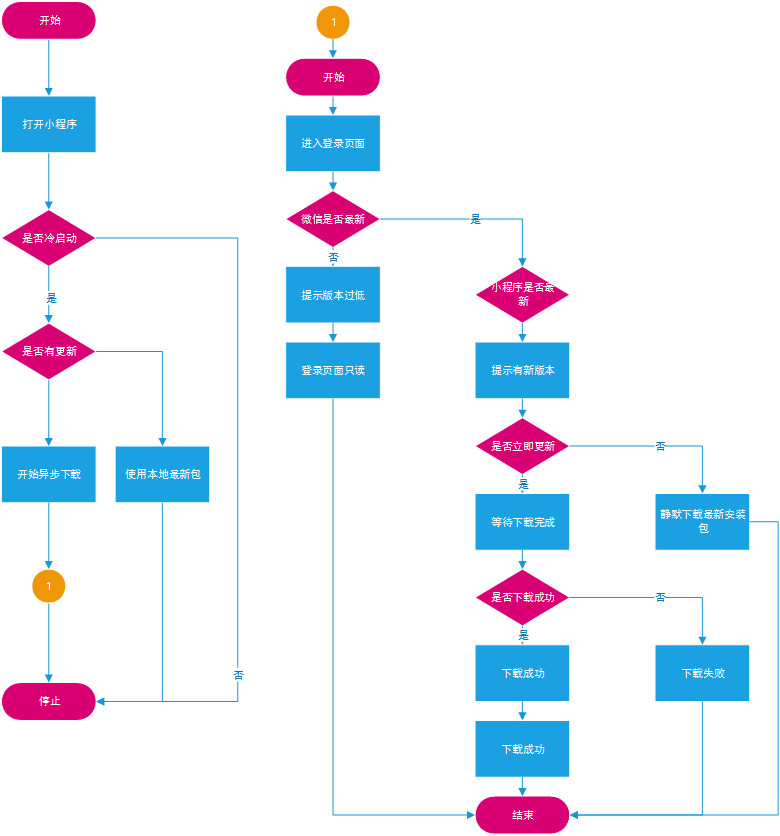
根据这个约束,我在设计小程序时候(登录才能使用),画了下面的这个流程图:

这里面微信最新,只是一个代表,其实就是检测基础库版本,过低就要求更新微信版本。
先讲一讲热启动和冷启动。假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
客服
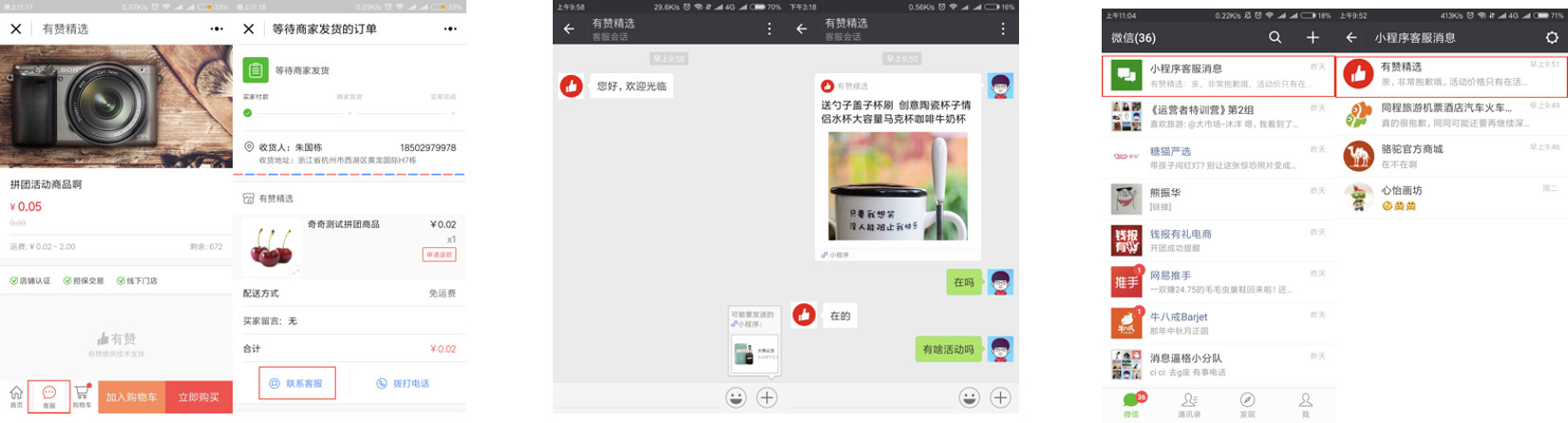
客服这块我也了解的不多,简单给大家分享下。这个是有赞的微商城的一个客服的UI。

总结一下特性:
- 客服的入口,是按钮,这是小程序提供的客服会话按钮。或者,使用普通的按钮,设置open-type=”contact” 亦可进入客服会话,这让我们可以更好的定制UI;
- 标准的客服会话按钮,提供了session-from参数,用于标记用户从哪个功能模块,哪个页面进入的客服;
- 小程序进入的时候,可以将当前小程序页面,发送小程序卡片给客服,更容易沟通,客服不用再根据名称去查找资料;
- 客服专属入口,可以开启推送消息。小程序客服消息页面(最右边的图),右上角按钮可以进入通知设置,默认“消息通知提醒”是开启的。开启后,当客服回复消息时,客户就能收到推送提醒。(微信的推送)。
客服后端:使用官方提供的网页版客服。
使用网页版客服工具前,小程序管理员需在小程序后台完成客服人员的绑定。目前小程序支持绑定不多于100个客服人员。
使用客服消息接口,将消息转发给自己的服务器,使用三方客服系统或者内部客服系统。
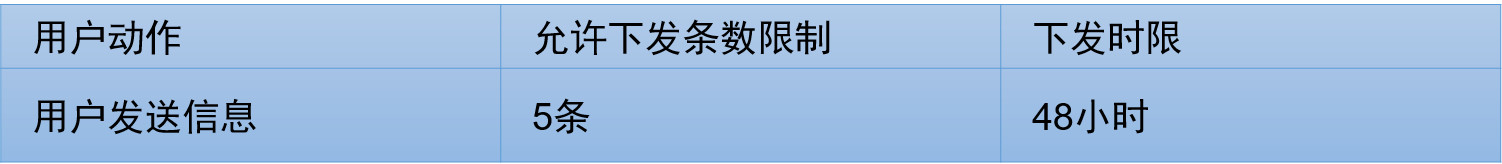
以下是小程序官网的客服消息发送限制(不可能再出现,客服追着你骂个不停了):

好了,小程序的分享就到这里。


